UX/UI дизайн
Хто він — UX/UI дизайнер?
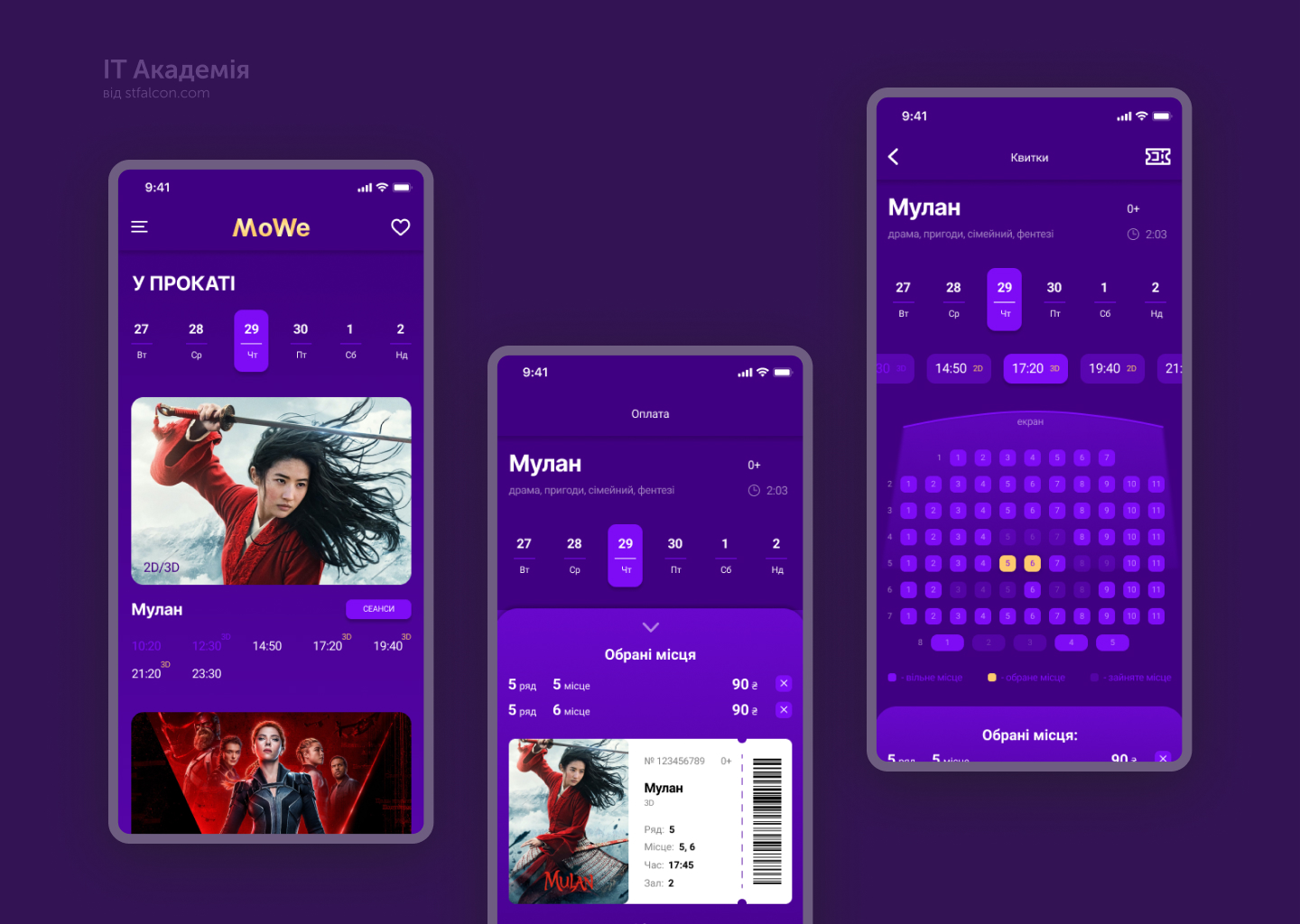
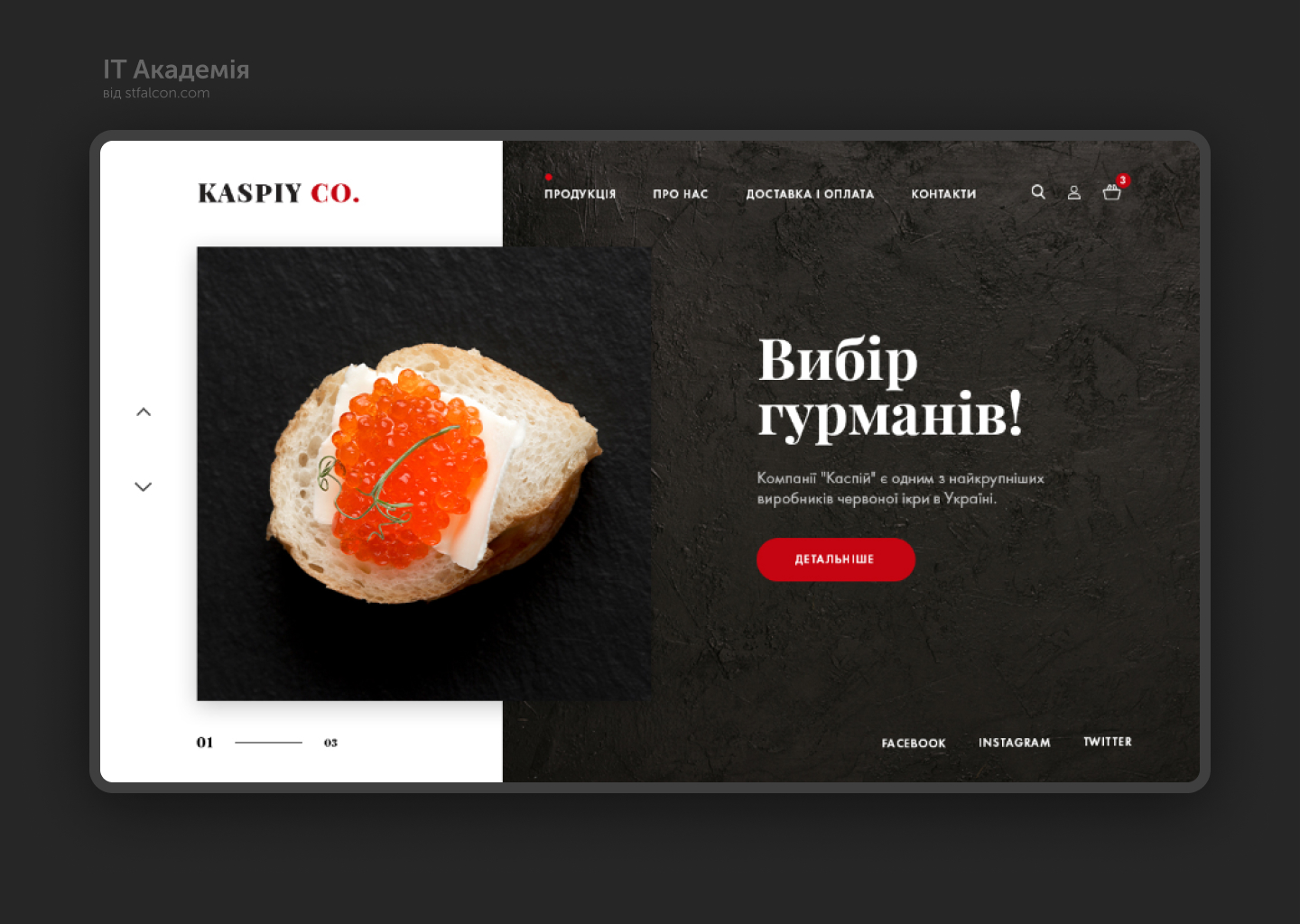
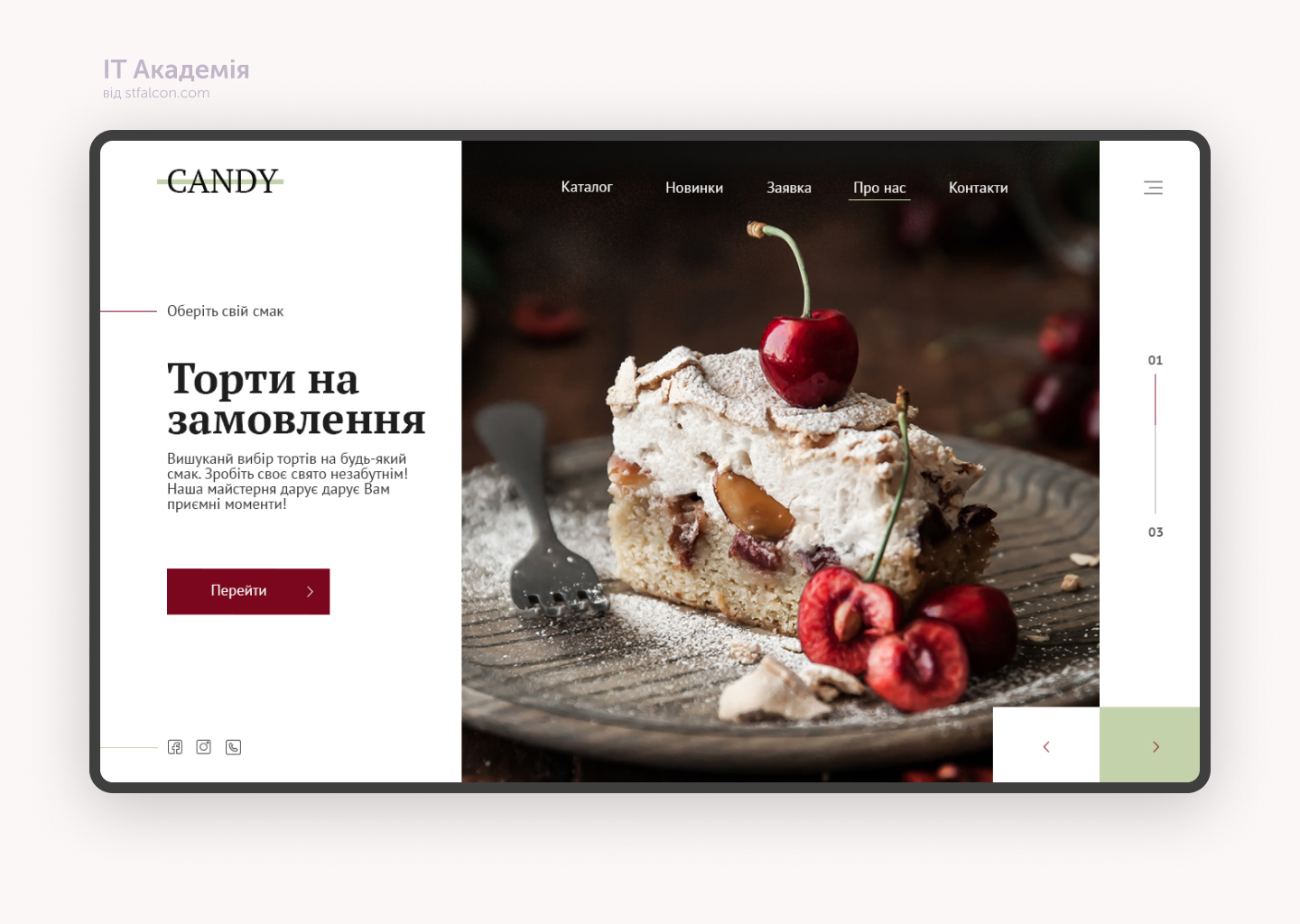
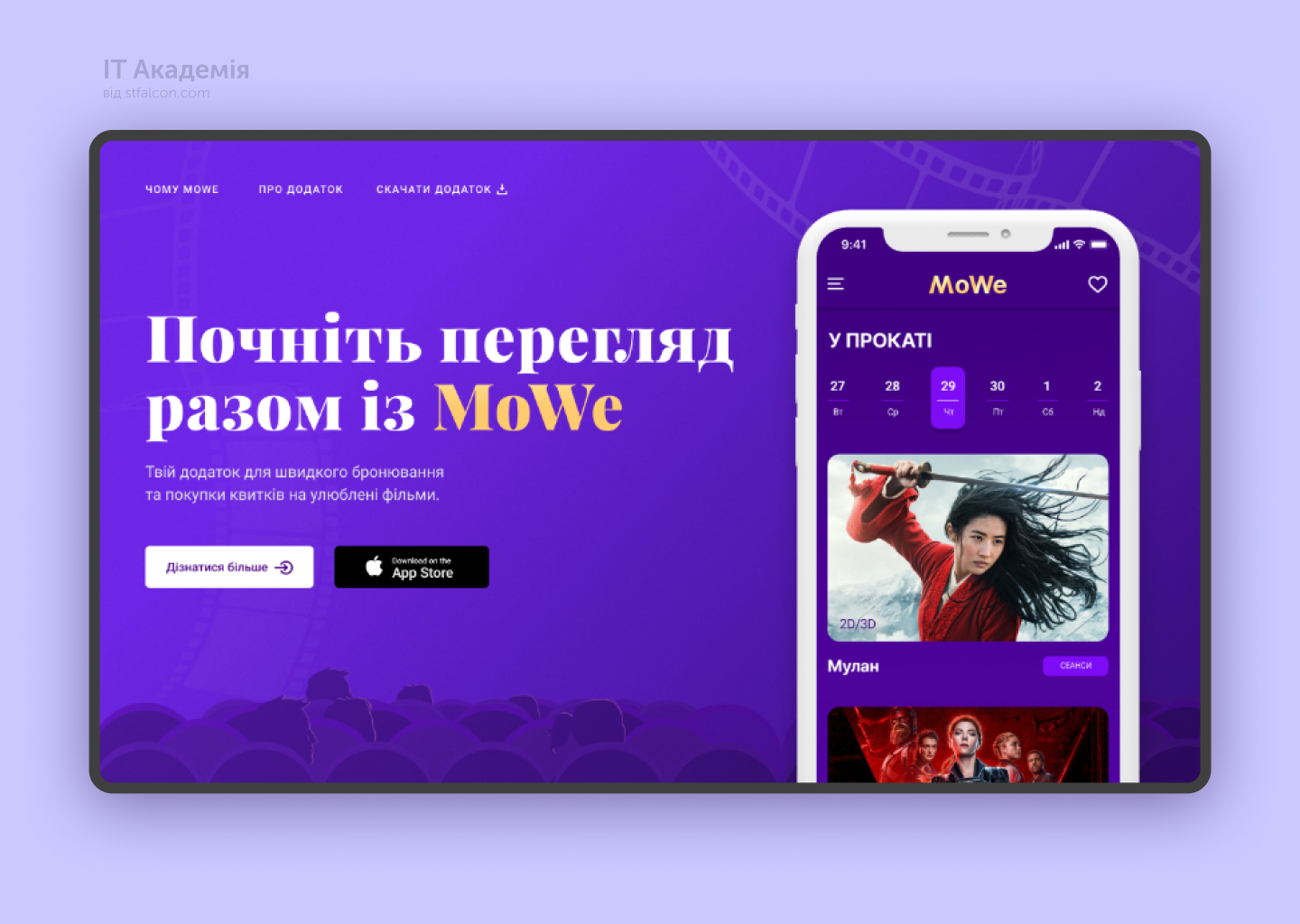
UX/UI дизайнери — люди, які працюють над двома важливими складовими кожного інтерфейсу. UI (User Inteface) — візуальна частина, зовнішній вигляд сайту чи застосунку. Та UX (User Experience) — це користувацький досвід. Те, наскільки продукт інтуїтивно зрозумілий і які потреби вирішує.
IT-курс "Дизайн UX/UI" орієнтований
- світчерів
- дизайнерів початківців, які планують освоїти UX/UI
- дизайнерів з досвідом до 3-х років, які хочуть доповнити та систематизувати свої знання
Цей курс для вас, якщо ви
- хочете створювати зручні інтерфейси та креативні рішення
- бажаєте розвинути свій талант
- любите встановлювати причинно-наслідкові зв’язки
- маєте добре розвинені аналітичні здібності та логіку
На курсі ви познайомитесь з базовим дизайн-процесом, навчитесь не тільки малювати макети, а й проводити дослідження, валідувати свої дизайн-рішення, мапити цільову аудиторію та загалом надавати цінність проєкту за допомогою дизайну. Готуйтесь - буде важко, іноді "душно", але гарантовано продуктивно та пізнавально!
- Прокачаєте свої навички - soft and hard skills, які є "must have" для дизайнера
- опануєте практичні інструменти роботи
- отримаєте досвід роботи, як у команді так і індивідуально
- зможете ефективно пітчити свої дизайн рішення
- створите власне портфоліо та попроцюєте з реальним замовником
- отримаєте багато корисних знань та пропрацюєте їх на практиці!












.jpg)
